[vc_row][vc_column][vc_column_text]Sur votre site web WordPress, il arrive que vous ayez besoin d’avoir un menu parent non cliquable contenant des sous menus (des pages) cliquables.
Le premier réflexe est de créer une page vide exemple : la page « Parent » et de glisser les autres pages en dessous ! ERREUR ! non seulement vous avez une page vide sur votre site (pas top) mais en plus vos visiteurs peuvent la visiter ! (2x pas top..)
La solution ?
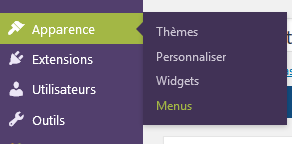
J’y arrive… une fois vos pages créés, rendez-vous dans Apparence > Menu

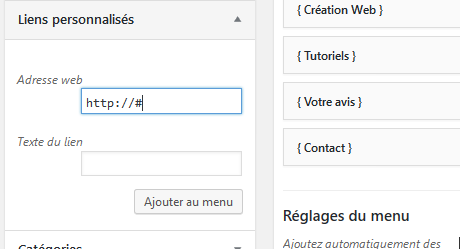
Cliquez sur « Liens personnalisés »

Il vous suffit d’ajouter dans l’adresse web le symbole #…
Cliquez ensuite sur « Ajouter au menu »

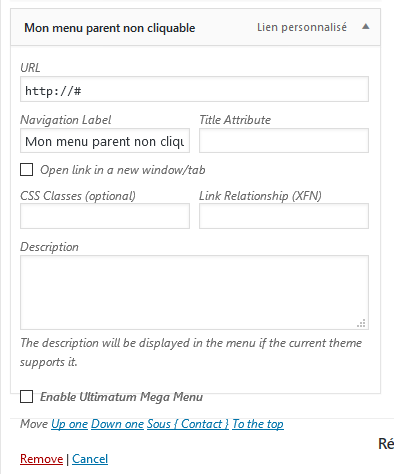
Dans Navigation Label, entrez ou corrigez le nom du menu.
Glissez sous ce lien personnalisé les pages correspondantes à votre menu, n’oubliez pas d’enregistrer votre menu et voila le tour est joué ![/vc_column_text][/vc_column][/vc_row]





0 commentaires